Android Lollipop 最新の機能である サイト訪問者に対して ヘッダーバー(通知バー) と アドレスバー(検索バー) の表示色を サイト独自 の色に変更する方法があると言う情報を目にしたので、実際に当サイトで色を変更してみた。
複数タブアイコン表示の設定を解除する必要がある
Lollipop で使用できる Chrome では、デフォルトで複数タブ表示のアイコンが無くなっている。それが大変不便だと言うことで、その複数タブアイコンを表示させる設定方法を各サイト様でご紹介されているようですが、複数タブアイコンを表示させる設定をしていると上記のような表示ができなくなってしまう。楽しめる?機能を一つ使えなくしてしまっていることになるので、まずはその設定をデフォルトの状態に戻す。
Chrome の設定がデフォルトの状態であれば特に設定を戻す必要はない。
website の設定方法
手順は至って簡単。
<header> </header>
に 下記 meta 情報 を追記する。
<meta name="theme-color" content="#0D47A1">
を記述するだけ。color は #0D47A1 となっていますが、お好みで変更
変化を比べてみる
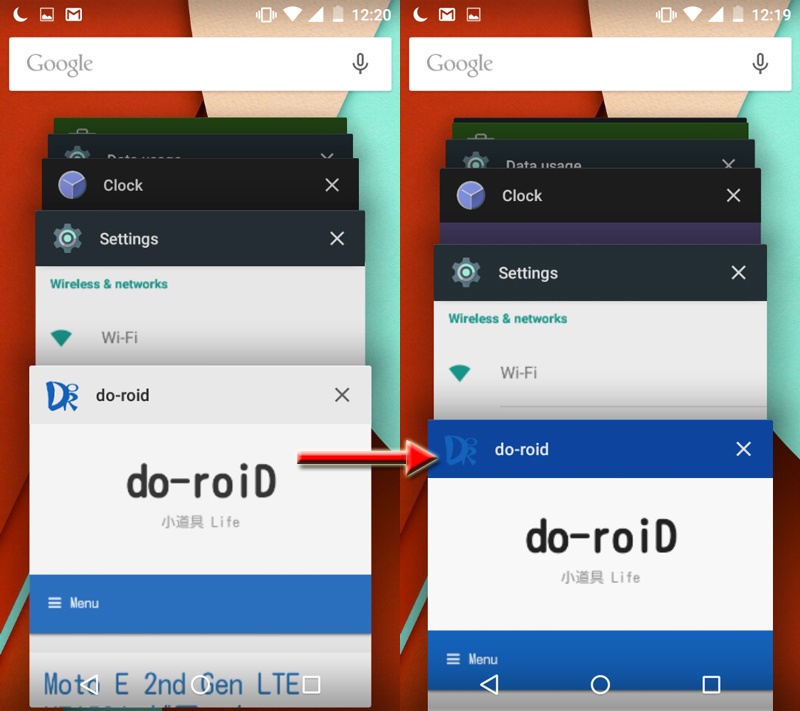
先ほどのメタ情報を記述すると以下のような変化が見られる。
URL を入力するボックスの色が 通常は 白 なのに対して #0D47A1 に変わっています。また 通知バーの色も 通常の色は ブラックであるのに対して #0D47A1 より少し濃い色で表示されています。これができたからと言って??ですが。メタ情報を入れておくだけなので、メリットはなくとも?デメリットはないはずです。やって損はしないはず。
アプリ履歴のカード表示でも変化があり、通常デフォルトの状態であれば、白の表示ですが、設定変更後は、#0D47A1 に変わっています。多少の他サイトとの差別化にはなりそうですね。
source:stackoverflow.com
関連記事
Sponsored links







![Lenovo P2 [ P2a42 ] OS 7.0 不具合修正アップデート](https://doroid.org/wp-content/uploads/2017/04/Lenovo_p2_S233_170404_ROW-150x150.jpg)





One thought on “新機能 Lollipop Chrome の ヘッダーバー と アドレスバーの色を変更してみる”